LearnTradeGo
A Platform for Educating the Next Generation of Traders
LearnTradeGo is an educational platform designed to captivate and enlighten younger audiences about the intricacies of trading. As the UI/UX designer, I led the entire UX design process, from creating user personas to mapping out user flows. I also designed both the app and website using a cohesive UI design system.
Role: UX Designer / UI Designer
Date: September - December ‘23
Tools: Figma, Illustrator, Photoshop
Team
Kareem Asfahani (UI/UX Designer)
Ali Hajj (Developer)
Mira Shaaban (Copywriter)
Jump to
Website ➚The Problem.
Younger individuals feel overwhelmed by traditional educational approaches that are dull and overly technical, leaving them lacking confidence in their trading skills even after completing courses.
The Solution.
Create a platform that offers engaging content and guidance, incorporating real-world trading signals and out-of-lesson resources to foster confidence among young traders as they're first starting out.
.
The UX Case Study
Introduction
As the UI/UX designer assigned to this project, I worked with the LearnTradeGo team to translate their user research findings into a user-centric design solution.
Leveraging the insights provided by their research, my design process integrated a range of UX methodologies, encompassing the creation of user personas, empathy maps, and journey maps, as well as the development of user flows and information architecture.
Insights from LearnTradeGo's user research revealed insights that helped me develop a problem statement.
Research Findings
Younger individuals find traditional trading education dull and overly technical.
01
They don’t have the patience to read through long lessons in static article form.
02
Even after completing trading courses, they feel insecure about their trading skills.
03
Problem Statement
Traditional trading education struggles with engaging younger students because they find the content too time-consuming, boring, and technical, leading to disengagement and a lack of confidence in their trading skills post-course completion.
User Persona
I decided to create a single user persona, Nate the newbie, because I felt like the research findings and project scope indicate that the target audience is relatively homogeneous.
By continually referencing Nate's persona, I was able to customize design solutions accordingly, leading to the development of a more user-centered product.
Empathy Map
As I delved deeper into understanding Nate, our user persona, his needs, challenges, and aspirations became clearer. By mapping his experiences, thoughts, actions, and emotions, I gained valuable insights into his perspective.
These insights guided my design decisions, ensuring they were informed by a deep understanding of Nate's needs and motivations.
User Journey Map
Next I created a user journey map for Nate and in doing so, I uncovered essential design opportunities for the LearnTradeGo platform. Among others, these included providing users with learning paths based on the their educational level and providing them with reliable trading signals too most their confidence when first stating out.
Design Opportunities
Prioritize engaging video content in bite-sized lessons, followed by engaging quizzes.
01
Provide reliable trading signals for newbie traders.
02
Provide resources like glossary, market news, technical analysis, economic calendars, and more.
03
Design learning paths based on educational level.
04
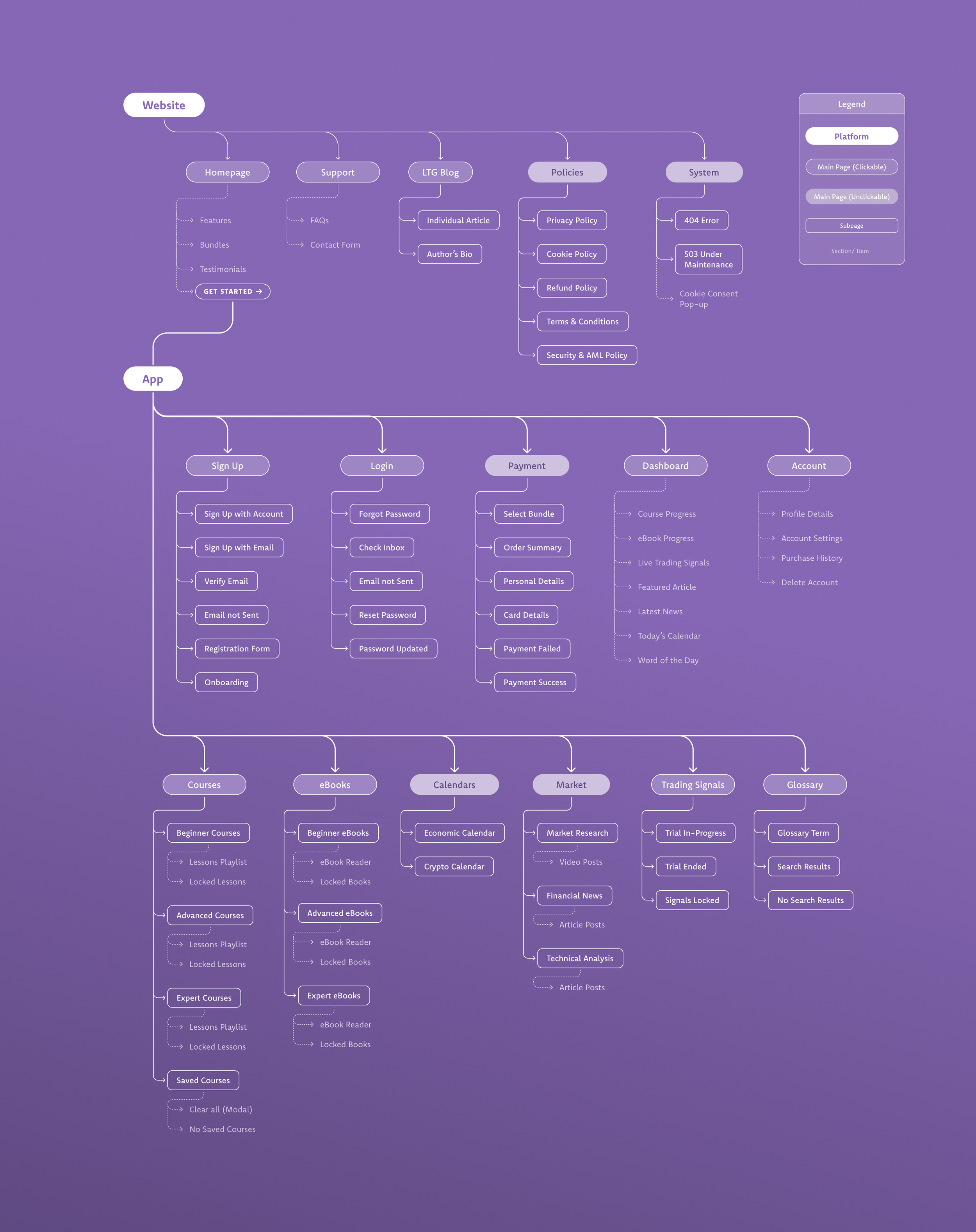
Information Architecture
Through strategic information architecture, I was able to make LearnTradeGo easy to navigate. Students can easily carry on regularly tasks such as taking their courses, reading the latest market news, or looking up unfamiliar trading terms without getting lost or confused.
User Flows
After organizing the platform's information architecture, the next step in ensuring a seamless user experience for our students involved developing user flows. These flows acted like step-by-step guides for Nate and other students to easily perform tasks. Whether he's logging in to his account, purchasing a bundle, or starting a course, these flows ensure that every interaction is intuitive and efficient, enhancing Nate's overall learning experience.
Some
Snapshots
I also worked on the Design System and Website for this project. Take a look.
.
.